Designhjälp #2
Men, nu är vi här.
Dagens Designhjälp:
Så gör du för att få en snygg header
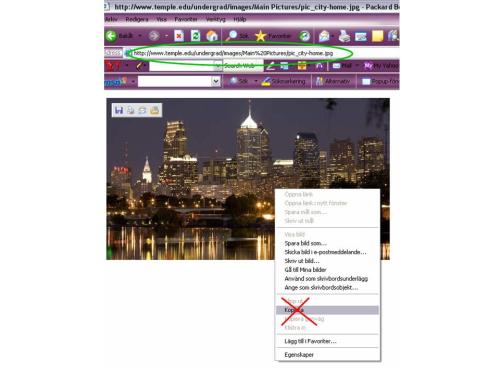
Du har hittat en jättesnygg bild på Google, men hur du än kopierar får du inte in headern i stilmallen, vad gör du för fel?
Svar: Du gör antagligen felet att trycka på kopiera på bilden, du ska trycka på kopiera på url:et

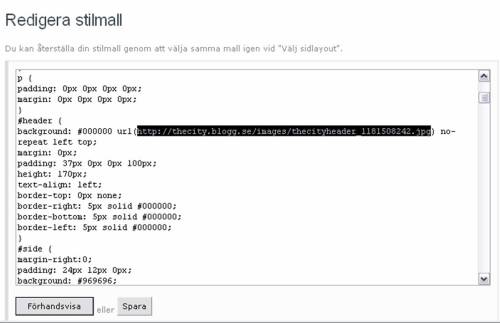
När du kopierat url:et går du till stilmallen, och bläddrar ner till #header.

Så här står det: background: #000000 url(https://cdn2.cdnme.se/cdn/6-2/242795/images/2007/thecityheader_1181508242_511009.jpg) no-repeat left top;
1. #000000 - Där ändrar du färg på headerns bakgrund om du inte vill ha någon bild
2. url(https://cdn2.cdnme.se/cdn/6-2/242795/images/2007/thecityheader_1181508242_511009.jpg) - Det är mellan ( ) du klistrar in din header som du hittade, men om du t ex har Bloom som stilmall så kommer det inte finnas någonstans att klistra in.
Då ska du göra så här: background: #000000 url(https://cdn2.cdnme.se/cdn/6-2/242795/images/2007/thecityheader_1181508242_511009.jpg) no-repeat left top;
Det understrykna la jag till, det är samma sak gällande bakgrunden.
3. no-repeat left top; - Där avgör du vart du vill att headern ska sitta, till vänster, höger eller i mitten.
Måste också tillägga att man måste ha en någorlunda avlång header, för att det ska se snyggt ut.
En sammanfattning:
#header {
background: #000000 no-repeat left top; (här lägger du in själva headern, och ändrar också färg)
margin: 0px;
padding: 37px 0px 0px 100px;
height: 170px; (här ändrar du hur hög headern är, prova dig fram!)
text-align: left;
border-top: 0px none;
border-right: 5px solid #000000;
border-bottom: 5px solid #000000;
border-left: 5px solid #000000;
Resten har också en funktion, men det är inte särkilt viktigt.
Om du har gjort en egen header så kom ihåg den gyllene regeln, avlångt ska det vara!
Men om du har gjort en egen header så finns det ju inget url, så då lägger du in headern på bilder (i bloggen).
När du väljer storlek skulle jag säga att det ska vara ungefär 700/800 pixlar, men det beror på hur stor headern är.
När du lagt in bilden så trycker du bara på bilden två gånger så kommer du fram till url:et, lätt som en plätt! :)

Nu hoppas jag att ni alla förstår, annars är det bara att klaga så försöker jag igen.
Det finns inga dumma frågor, bara dumma svar!
Jag måste fråga, om du vet så skuklle jag vilja veta hur man byter färg på där det står allmänt, kommentarer m,m
skulle bli väldigt tacksam om du sa det :)
Trevlig midsommar!! Kramen
Det var verkligen snällt - fattar faktiskt! ;) Kanske provar det senare nångång :)
vilken bra guide!
Godmorgon! Tack för alla tips. Jättebussigt! Ha en bra dag!
Bra guide! Precis vad jag behöver....=)
åh, äntligen någon som berättar hur man gör :) tack så mycket
Vad kul med design hjälp! =) Jättebra av dej :)
vad trevligt:)
Tack!
Har fråge stund i min blogg just nu =)
Tack, och tack för tipset, undart det jätte länge:D Glad Midsommar!
bra guide! :) tror jag provar!
tack för mallen =) ha en trevlig midsommar =)
kanske inte har tid å göra mitt bidrag :(
åker bort nu, emn lycka till
massa kramar
Duktigt av dig att hjälpa andra.. Jag har en liten fråga om det här med header också. Jag undrar hur man får in en egendesignad bild, inte en man hittat på google utan en man gjort själv.. Jättetacksam för svar!
/Emelie
Ha en bra midsommar, och tack för det här inlägget :)
Kram Mimmi.
Hejsan, tack för guiden! Dock är jag helt lost när det gäller bloggdesign och trots din guide förstår jag nada. Så om du skulle ha tid över, kanske du kunde hjälpa mig med att kirra en snygg design till min blogg? (:
tack för guiden :)
tror jag förstår ltie :)
Hahaha.., du e ju grym!!! :o)
Men jag fattar ingenting av sånt här.., ajj ajjj aj :)
Jag ska göra ett försök nu i alla fall!! :o)
Hej, du verkar vara jätteduktig på design.
Jag försökte följa efter din designhjälp men jag är skitdålig på datorn så jag fattade ingenting. Snälla, kan du hjälpa mig på nån lättaste sätt.
herregud vilken bra guide!
Den bästa sidan jag någonsin läst om hjälp angående bloggning!
Men jag har en fråga som hela tiden åker upp i huvudet på mig! Det är om jag ahr en bild på min dator på t.ex mig, jag vill använda den som header, hur hittar jag url:et ?
Svara GÄRNA genom en kommentar i min blogg, för då kommer jag garanterat att se ditt svar istället för att du lägger upp det här och jag märker inget.
www.kinderegget.blogg.se
Kramar Amanda
