Change is in the air..

Ja, jag bestämde mig för att förändra The City radikalt - och resultatet ser ni just nu!
Ärligt talat så älskar jag den nya designen, den känns väldigt chic och stylish - väldigt The City.
Jag bestämde mig för att skriva lite smått om mig själv, men jag håller fortfarande inne med bild, även om det skulle blivit väldigt läckert med det över.
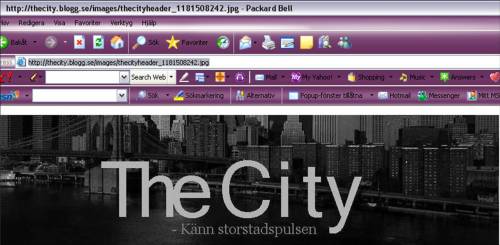
Lägg också märke till dom fantastiskt fina illustrationerna som finns bland annat på headern och i detta inlägg, illustratören heter Jacqueline Bissett och bland kunderna finns Givenchy och magasinen Glamour och Marie Claire.
Vad tycker ni om den nya designen? Önskemål?
Nytt, igen!
Dom flesta slänger ut julgranen och julgranspyntet på Trettondagsafton, men som ni vet så gillar jag att bryta traditioner - så därför slänger jag ut julgranspyntet på bloggen redan nu! Well, granen där hemma står kvar.. men det är bara en tidsfråga..
Så, vad tycker vi om den nya designen?
We like?
Fick ett plötsligt infall att byta design på bloggen, och här är resultatet!
We like?
Tyck till!
Okej, nu var det klart.. Så, vad tycker du om den nya designen?
Skilsmässa
Okej, det verkar som dom flesta tycker att jag ska satsa på denna stil, så jag får väl försöka fixa till det i eftermiddag..
Det kommer bli svårt att ta ut skilsmässa med min nuvarande design.
Det kommer bli svårt att ta ut skilsmässa med min nuvarande design.
Maybe this one?

Vad sägs om den här designen då? Duger den, tror ni?
Jag kommer såklart ändra texten och så, nu får ni bara avgöra hur ni tycker att headern och bakgrunden står sig.
Så, ska vi satsa på den eller ska jag försöka knåpa ihop en ny?
Förslag på design?
Okej, det verkar som om dom flesta av er tycker att jag ska skaffa en ny design på bloggen, så då får jag väl försöka slänga ihop något då..
Mustiga höstfärger vill jag ha, någon som har en ide vad jag kan ha på headern?
Mustiga höstfärger vill jag ha, någon som har en ide vad jag kan ha på headern?
Ny bloggdesign?
Nu när det börjar bli höst så känner jag för en liten förändring på bloggen..
Typ en helt ny design, eller vad säger ni?
Ut med Powerpoint
För jag har skaffat phoooooooootoshop!
För jag har faktiskt skaffat phooooooooooooooootoshop..
I och för sig i bara 30 dagar, men jag får väl utnyttja tiden väl..
Jag har trixat lite nu, och även om jag är en stjärna på bloggdesign så ska du inte tro att jag gjorde värsta proffskortet direkt.
Långt därifrån.
Jag fick bara lust att göra en bild på en oförstörd Britney, det är så sorgligt att det skulle gå som det gick för en rar flicka, jag har alltid tyckt att hon verkat rar.
Innan hon fick sitt första barn alltså.

För jag har faktiskt skaffat phooooooooooooooootoshop..
I och för sig i bara 30 dagar, men jag får väl utnyttja tiden väl..
Jag har trixat lite nu, och även om jag är en stjärna på bloggdesign så ska du inte tro att jag gjorde värsta proffskortet direkt.
Långt därifrån.
Jag fick bara lust att göra en bild på en oförstörd Britney, det är så sorgligt att det skulle gå som det gick för en rar flicka, jag har alltid tyckt att hon verkat rar.
Innan hon fick sitt första barn alltså.

Designhjälp #2
Nu kommer äntligen det efterlängtade Designhjälp #2, det tog tid och många brustna löften.
Men, nu är vi här.
Dagens Designhjälp:
Så gör du för att få en snygg header
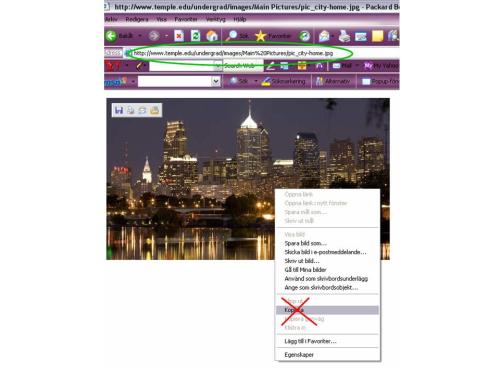
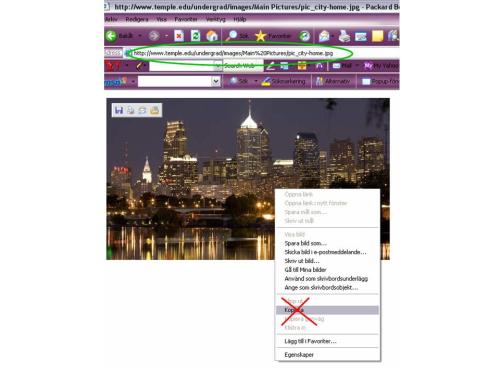
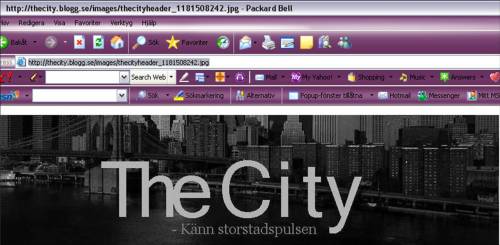
Du har hittat en jättesnygg bild på Google, men hur du än kopierar får du inte in headern i stilmallen, vad gör du för fel?
Svar: Du gör antagligen felet att trycka på kopiera på bilden, du ska trycka på kopiera på url:et

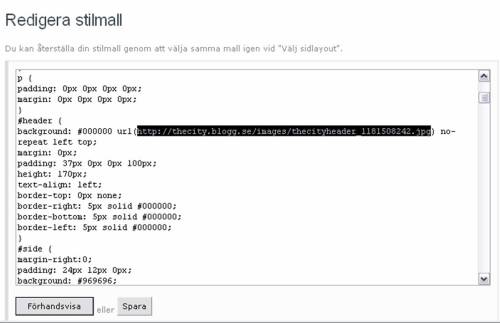
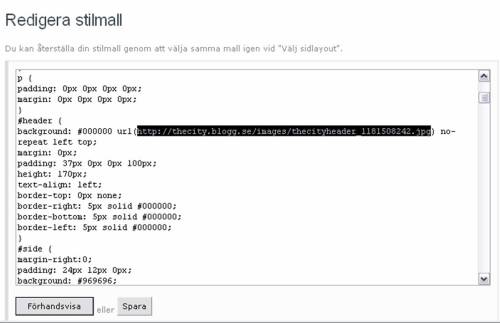
När du kopierat url:et går du till stilmallen, och bläddrar ner till #header.

Så här står det: background: #000000 url(https://cdn2.cdnme.se/cdn/6-2/242795/images/2007/thecityheader_1181508242_511009.jpg) no-repeat left top;
1. #000000 - Där ändrar du färg på headerns bakgrund om du inte vill ha någon bild
2. url(https://cdn2.cdnme.se/cdn/6-2/242795/images/2007/thecityheader_1181508242_511009.jpg) - Det är mellan ( ) du klistrar in din header som du hittade, men om du t ex har Bloom som stilmall så kommer det inte finnas någonstans att klistra in.
Då ska du göra så här: background: #000000 url(https://cdn2.cdnme.se/cdn/6-2/242795/images/2007/thecityheader_1181508242_511009.jpg) no-repeat left top;
Det understrykna la jag till, det är samma sak gällande bakgrunden.
3. no-repeat left top; - Där avgör du vart du vill att headern ska sitta, till vänster, höger eller i mitten.
Måste också tillägga att man måste ha en någorlunda avlång header, för att det ska se snyggt ut.
En sammanfattning:
#header {
background: #000000 no-repeat left top; (här lägger du in själva headern, och ändrar också färg)
margin: 0px;
padding: 37px 0px 0px 100px;
height: 170px; (här ändrar du hur hög headern är, prova dig fram!)
text-align: left;
border-top: 0px none;
border-right: 5px solid #000000;
border-bottom: 5px solid #000000;
border-left: 5px solid #000000;
Resten har också en funktion, men det är inte särkilt viktigt.
Om du har gjort en egen header så kom ihåg den gyllene regeln, avlångt ska det vara!
Men om du har gjort en egen header så finns det ju inget url, så då lägger du in headern på bilder (i bloggen).
När du väljer storlek skulle jag säga att det ska vara ungefär 700/800 pixlar, men det beror på hur stor headern är.
När du lagt in bilden så trycker du bara på bilden två gånger så kommer du fram till url:et, lätt som en plätt! :)

Nu hoppas jag att ni alla förstår, annars är det bara att klaga så försöker jag igen.
Det finns inga dumma frågor, bara dumma svar!
Men, nu är vi här.
Dagens Designhjälp:
Så gör du för att få en snygg header
Du har hittat en jättesnygg bild på Google, men hur du än kopierar får du inte in headern i stilmallen, vad gör du för fel?
Svar: Du gör antagligen felet att trycka på kopiera på bilden, du ska trycka på kopiera på url:et

När du kopierat url:et går du till stilmallen, och bläddrar ner till #header.

Så här står det: background: #000000 url(https://cdn2.cdnme.se/cdn/6-2/242795/images/2007/thecityheader_1181508242_511009.jpg) no-repeat left top;
1. #000000 - Där ändrar du färg på headerns bakgrund om du inte vill ha någon bild
2. url(https://cdn2.cdnme.se/cdn/6-2/242795/images/2007/thecityheader_1181508242_511009.jpg) - Det är mellan ( ) du klistrar in din header som du hittade, men om du t ex har Bloom som stilmall så kommer det inte finnas någonstans att klistra in.
Då ska du göra så här: background: #000000 url(https://cdn2.cdnme.se/cdn/6-2/242795/images/2007/thecityheader_1181508242_511009.jpg) no-repeat left top;
Det understrykna la jag till, det är samma sak gällande bakgrunden.
3. no-repeat left top; - Där avgör du vart du vill att headern ska sitta, till vänster, höger eller i mitten.
Måste också tillägga att man måste ha en någorlunda avlång header, för att det ska se snyggt ut.
En sammanfattning:
#header {
background: #000000 no-repeat left top; (här lägger du in själva headern, och ändrar också färg)
margin: 0px;
padding: 37px 0px 0px 100px;
height: 170px; (här ändrar du hur hög headern är, prova dig fram!)
text-align: left;
border-top: 0px none;
border-right: 5px solid #000000;
border-bottom: 5px solid #000000;
border-left: 5px solid #000000;
Resten har också en funktion, men det är inte särkilt viktigt.
Om du har gjort en egen header så kom ihåg den gyllene regeln, avlångt ska det vara!
Men om du har gjort en egen header så finns det ju inget url, så då lägger du in headern på bilder (i bloggen).
När du väljer storlek skulle jag säga att det ska vara ungefär 700/800 pixlar, men det beror på hur stor headern är.
När du lagt in bilden så trycker du bara på bilden två gånger så kommer du fram till url:et, lätt som en plätt! :)

Nu hoppas jag att ni alla förstår, annars är det bara att klaga så försöker jag igen.
Det finns inga dumma frågor, bara dumma svar!
Förlåt..
..men jag har verkligen inte haft tid att svara på era kommentarer, så ni får se mig som en snorkig jävel tills vidare.
Nä, det hoppas jag att ni inte gör, men jag håller iallfall på med Designhjälp #2 nu, bättre sent än aldrig!
Nä, det hoppas jag att ni inte gör, men jag håller iallfall på med Designhjälp #2 nu, bättre sent än aldrig!
Designhjälp
När jag bytte design på min blogg så var det många som frågade om jag kunde fixa header/design till deras bloggar.
Och naturligtvis tycker jag det skulle vara roligt, men alltid är det en fråga om tid.
Jag har filat på några headers, men det bästa vore ju om du kunde göra en egen, personlig.
Så låt mig inviga en ny kategori i bloggen, Design. Fantasifullt, i know.
Dagens Design-hjälp:
Så gör du för att få en snygg bakgrund
I know, detta är för nybörjare, men vi har ju alla varit det någon gång. Thats it.

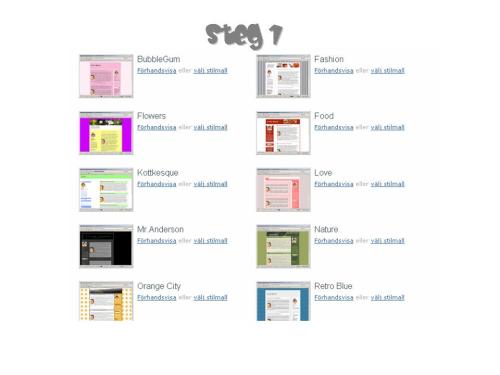
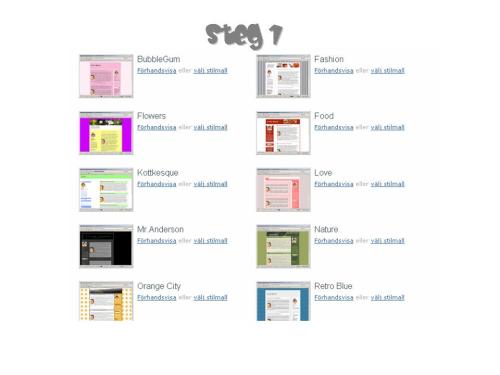
Måste först få ta död på myten att man måste använda "fashion" som stilmall.
Det blir kanske enklare då, men ingen har väl dött av att skriva url()?
Nä.
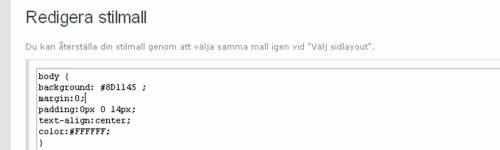
Efter du har valt stilmall så ska du trycka på "redigera stilmall", inte svårt än så länge va?
Så, nu vill vi ändra bakgrund till en med linjer.

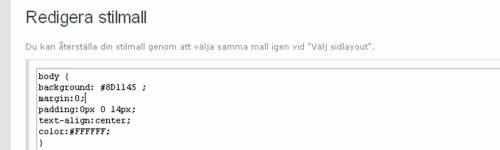
Eftersom du hittat bakgrunden på internet så måste du ju få in den någonstans i "background:".
Då gör du så här: background: #8D1145 url(http://www.modesto.se/Images/background.gif) ;
Det är det understrykna som jag la till. Och ja, du får gärna prova bakgrunden :)
Men tänk på att bilden måste vara .gif eller .jpg, annars kommer det inte att funka.
Men.. Om man har gjort en egen bakgrund då?
Då lägger man in den som en bild i bloggen, sen kan man trycka på den och få fram url:et.

Och det var allt för denna gång, om ni har några frågor, önskemål eller tips så är det bara att prata på.
Det finns inga dumma frågor, bara dumma svar!
Och naturligtvis tycker jag det skulle vara roligt, men alltid är det en fråga om tid.
Jag har filat på några headers, men det bästa vore ju om du kunde göra en egen, personlig.
Så låt mig inviga en ny kategori i bloggen, Design. Fantasifullt, i know.
Dagens Design-hjälp:
Så gör du för att få en snygg bakgrund
I know, detta är för nybörjare, men vi har ju alla varit det någon gång. Thats it.

Måste först få ta död på myten att man måste använda "fashion" som stilmall.
Det blir kanske enklare då, men ingen har väl dött av att skriva url()?
Nä.
Efter du har valt stilmall så ska du trycka på "redigera stilmall", inte svårt än så länge va?
Så, nu vill vi ändra bakgrund till en med linjer.

Eftersom du hittat bakgrunden på internet så måste du ju få in den någonstans i "background:".
Då gör du så här: background: #8D1145 url(http://www.modesto.se/Images/background.gif) ;
Det är det understrykna som jag la till. Och ja, du får gärna prova bakgrunden :)
Men tänk på att bilden måste vara .gif eller .jpg, annars kommer det inte att funka.
Men.. Om man har gjort en egen bakgrund då?
Då lägger man in den som en bild i bloggen, sen kan man trycka på den och få fram url:et.

Och det var allt för denna gång, om ni har några frågor, önskemål eller tips så är det bara att prata på.
Det finns inga dumma frågor, bara dumma svar!
Senare..
Kan du se fram emot (säger man emot eller imot?) mitt första inlägg om bloggdesign.
Så för att ni ska få veta så mycket som behövs så vill jag veta, vad vill ni veta?
Haha, det där blev krångligt men ni förstår :)
Så för att ni ska få veta så mycket som behövs så vill jag veta, vad vill ni veta?
Haha, det där blev krångligt men ni förstår :)
